こんにちは!
はるかです☻
私は、高卒・スキル0からWEBマーケティングを活用したビジネスをする
と決意しスクールで勉強しています!
今回は、記事をより見やすくする
レイアウトのポイントについて説明したいと思います!
記事はもちろん内容が大切ですが、見た目がごちゃごちゃしていたり
見にくいと、ユーザーはわかりにくいと判断してWEBサイトから離脱してしまいます。
それではせっかくペルソナに向けて一生懸命書いた記事が無駄に…
そんなことにならないように、本記事を参考にしていただき、
見やすくわかりやすい記事を作成してみてください!
記事を見やすくするレイアウトのポイント

レイアウトのポイントは次の4つです。
①記事タイトルをつける
②見出しをつける
③目次をつける
④文字を装飾する
一つずつ説明していきます!
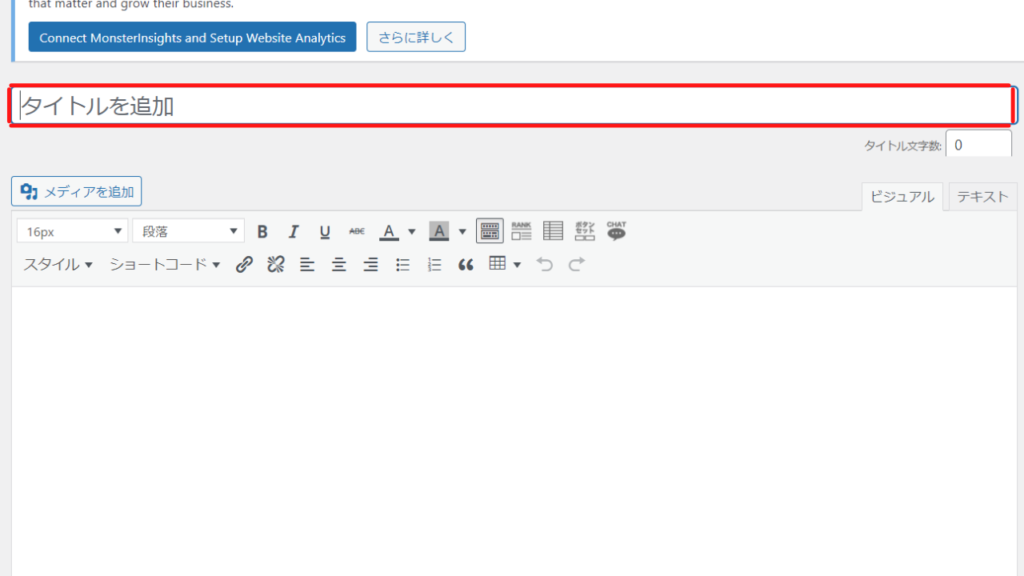
①記事タイトルをつける
基本中の基本で当たり前のことではありますが
必ずタイトルはつけましょう!
h1と呼ばれる部分です。
WordPressの場合はタイトルを入力するだけで自動的にh1になっています!

その記事が一目でなんの記事かわかる、見ることでメリットが得られそうと
感じられるインパクトのあるタイトルをつけましょう!
タイトル付けについてはこちらをご覧ください↓↓
タイトルがないとGoogleに認識してもらえないのでSEOにも影響します。
②見出しをつける
本を思い浮かべてもらうとわかりやすのですが、
本には1章2章など章があり、さらにその章の中のでも1-1、1-2と分かれていて
目次を見ただけで話しの流れの大枠はわかるようになっています。
それと同じように記事にも見出しを入れてわかりやすくする必要があります。
見出しには、大見出し(h2)と中見出し(h3)があります。
大見出しは章の役割、さらにその章を細かくするものが中見出しになります。
この記事だと、記事を見やすくるレイアウトのポイントの部分が
大見出し(h2)になり、そのあとの②~④の解説が中見出し(h3)です!
これがあれば見た目も整理され、今どの話をしているのかが
読んでいる側もわかりやすくなります。
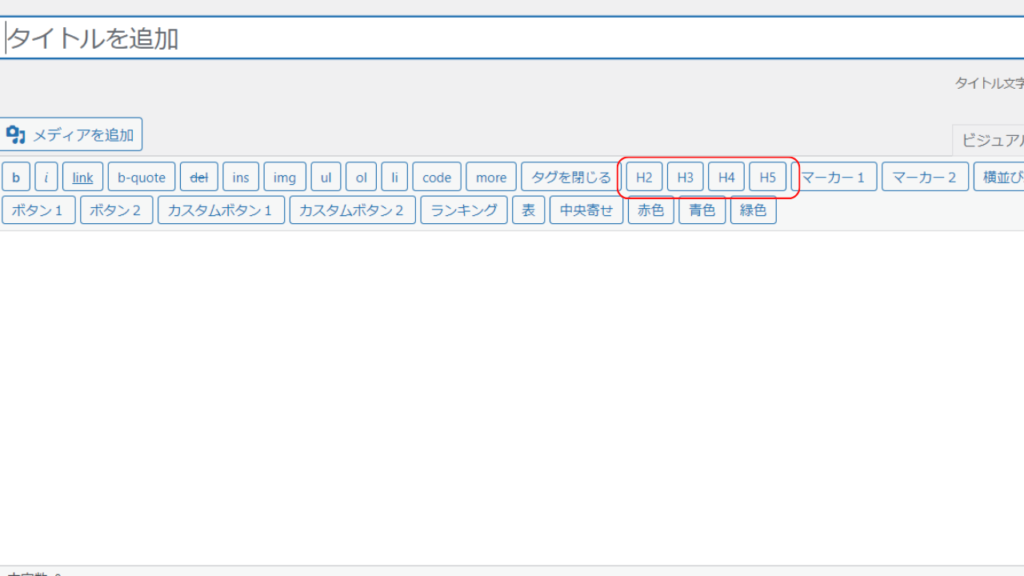
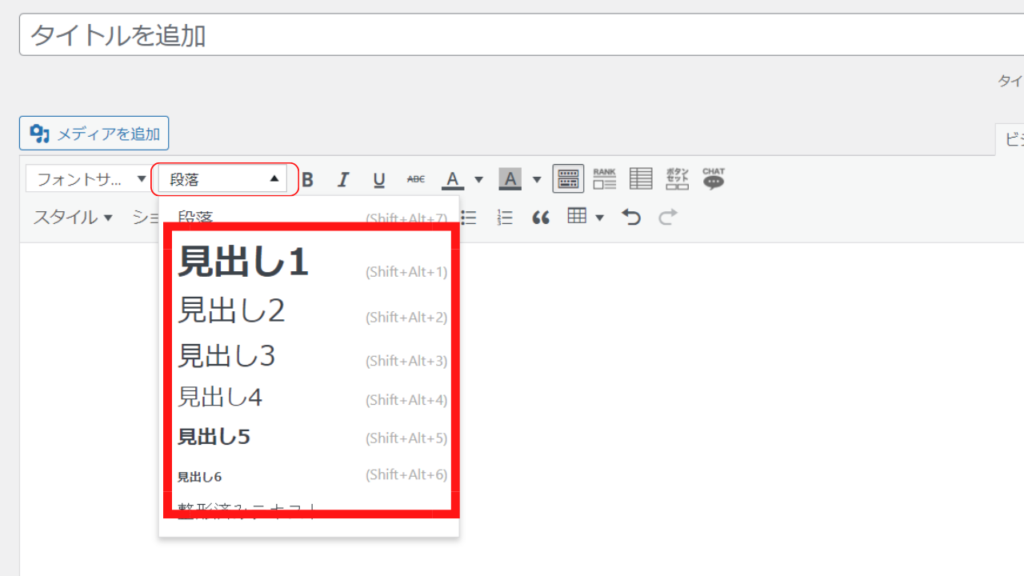
つける方法はWordPressのテンプレートによっても異なりますが、
JINの場合、
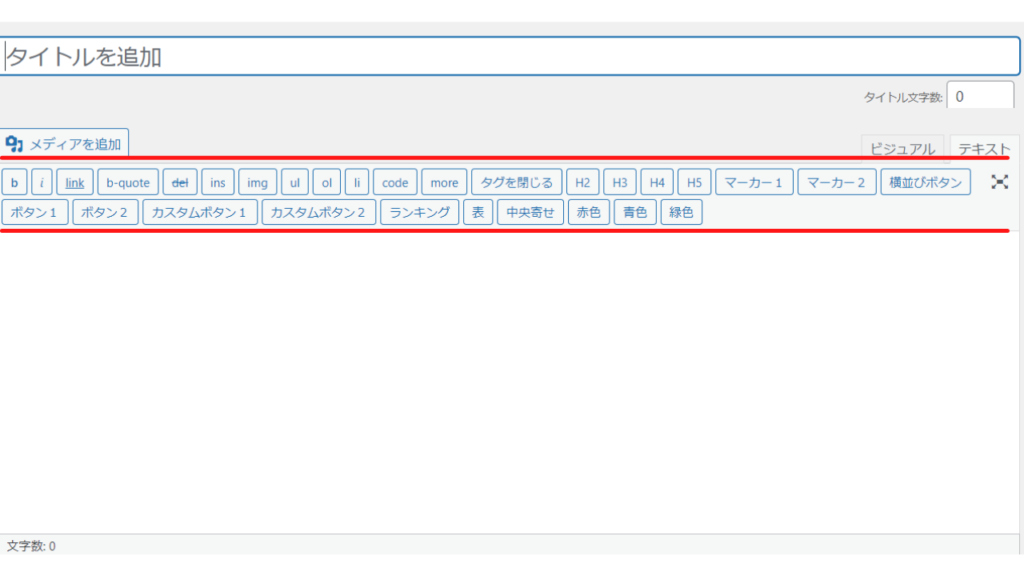
テキストモードはこちらから↓

ビジュアルモードはこちらから↓

いずれも見出しにする文章を選択し、見出しボタンを押すだけで見出しになります!
h3をより細かくする場合はh4があります。
細かくし過ぎても見にくいので注意しましょう。
目次をつける
目次をつけることで、大枠を知ることができて
見たいところまで飛ぶこともできます!
テンプレートによっては、目次の自動生成機能がついています。
ついていない場合はプラグインを使用しましょう!
私は、【Rich Table of Contents】というプラグインを使っています。

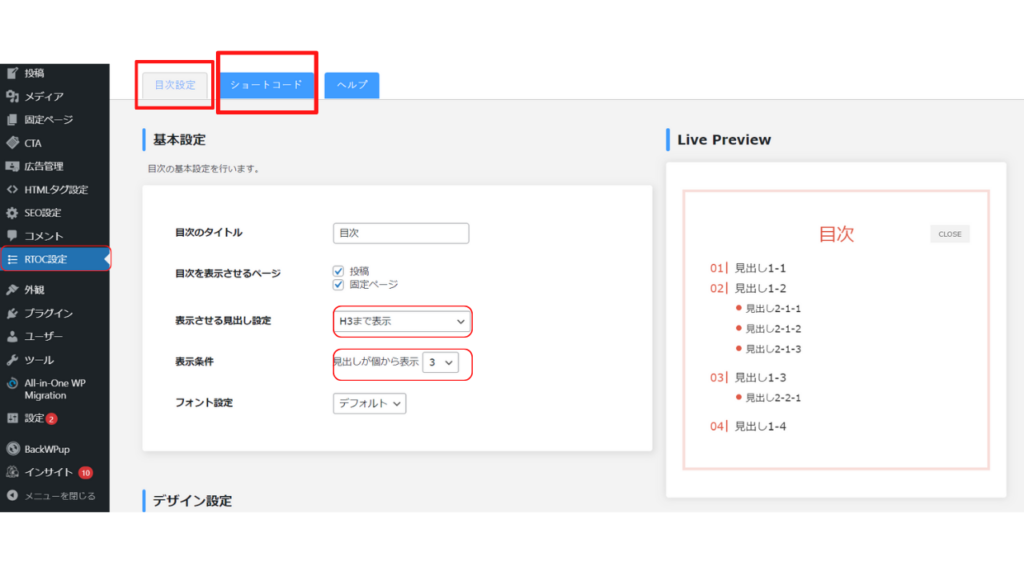
インストールして有効化すると、ダッシュボードにRTOC設定という項目がでてくるので
ここでデザインの設定やショートコードを入手することが可能です。
表示させる見出し設定はH3
見出しが個から表示(見出しが何個から目次が作られるか)は3
に設定するのがおすすめです!

文字を装飾する
全て同じ文字だとのっぺりした印象になってしますので、
強調するところは太字にする、大きくする、文字色を変える、マーカーを
引くなどして装飾しましょう!
JINの場合は投稿画面のボタンでできるので色々試してみてください!

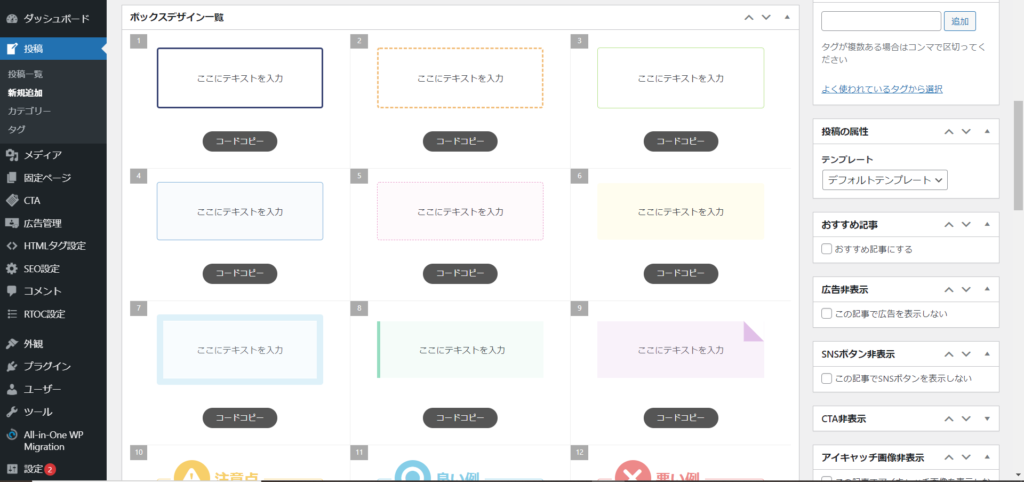
また、ボックスデザインを使用するのもおすすめです!
JINは投稿画面の下にあります!

ない場合はこちらのサイトがおすすめです↓↓
人生好転マーチ:WordPressで文章に囲み枠をつける方法をわかりやすく解説!
以上が4つのポイントになります!
最後に

今回は【記事を見やすくするレイアウトのポイント】を紹介しました!
見やすく、わかりやすく書くのはユーザーの為はもちろん
SEOにも大きく関係してきます。
自分のテンプレートでの装飾がわからない場合は
Googleで検索するとコードをまとめたサイトなども
多数あります。
ぜひ今回紹介して4つのポイントを記事作成の参考にしてもらえたらと思います!
最後までご覧いただきありがとうございました!